download the pdf here
letr- UI | UX case study
an iOS app designed to keep you connected
My Roles: UX | UI Researcher & Product Designer
Timeline: 10 weeks
Methodology: IDEO’s 5 stages of Design Thinking
Tools: Pen & Paper, Marvel POP, Adobe XD, Adobe Illustrator, Canva, InVision, Figma

A few points on the process behind this project:
- The goal for this project was “connection.”
- I wanted something that was easy, and wouldn’t burden the user with more social media interactions.
- The constraints were to work with various users’ behaviours and to find a middle-ground between ease and functionality.
- I had to overcome my own biases of what I wanted this to become, or be too outcome-oriented, and focus on the Problem Space.
- Revisiting the Design Thinking Process, and knowing it isn’t a linear trajectory, kept me focused and in the Problem Space.

1 – EMPATHY
Introduction to the Problem Space
Initially, I was examining a few potential problem areas, all of which focused on isolation brought on by the pandemic. The main concerns focused on the following points:
Social media offers a very superficial connection to most people, often decontextualized by the “scroll.” This period in time has really highlighted the importance of real human connection, and it is something that is not being met currently without causing individuals a feeling of anxiety.

SECONDARY RESEARCH
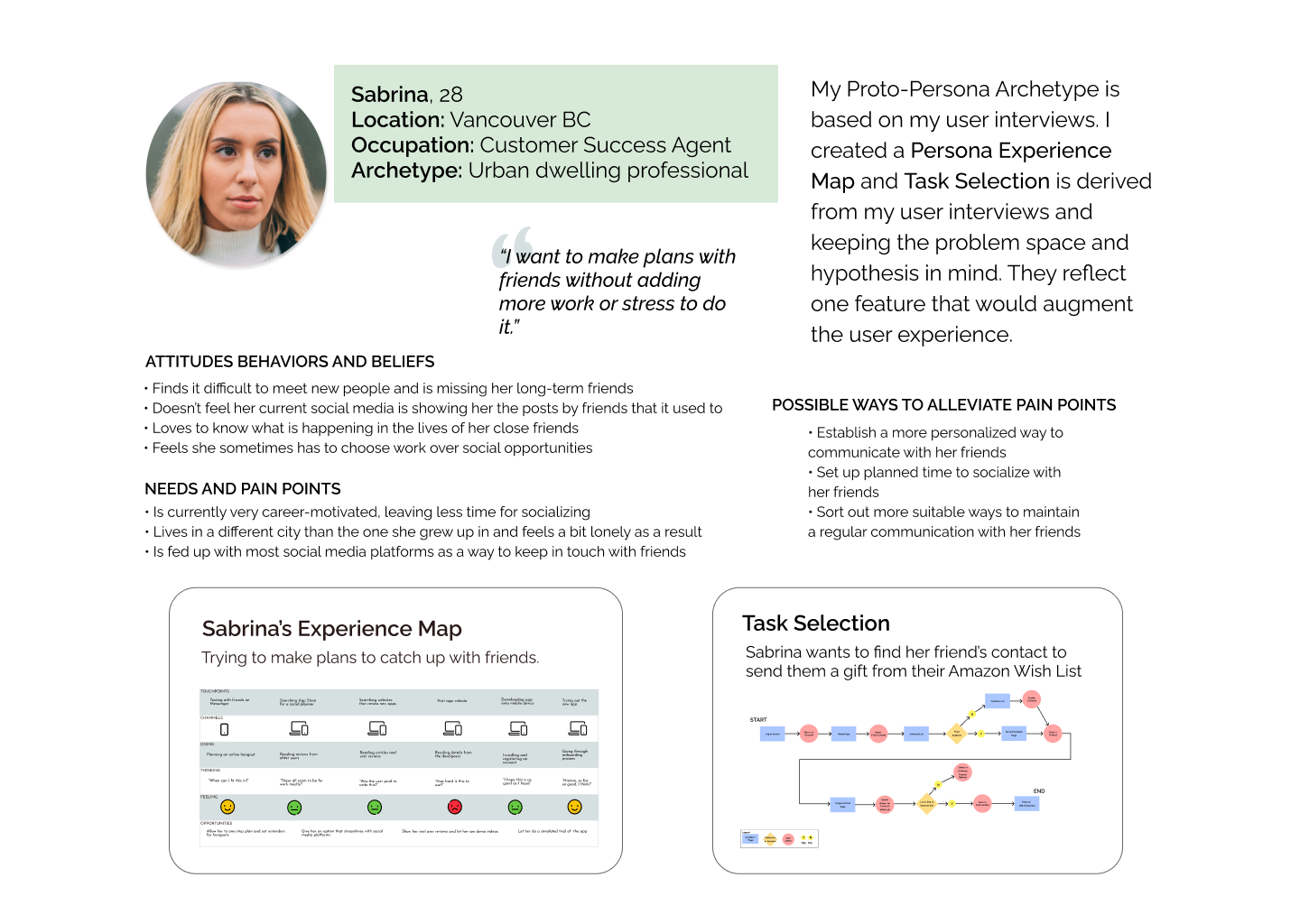
KEY FINDINGS
Motivations, Pain Points and Behaviours from user interviews

2 – DEFINE
Project Hypothesis
I believe that by giving people easy-to-use tools and methods to keep in regular contact with friends and family that they will feel a stronger sense of community and will make efforts to stay connected.



3 – IDEATE
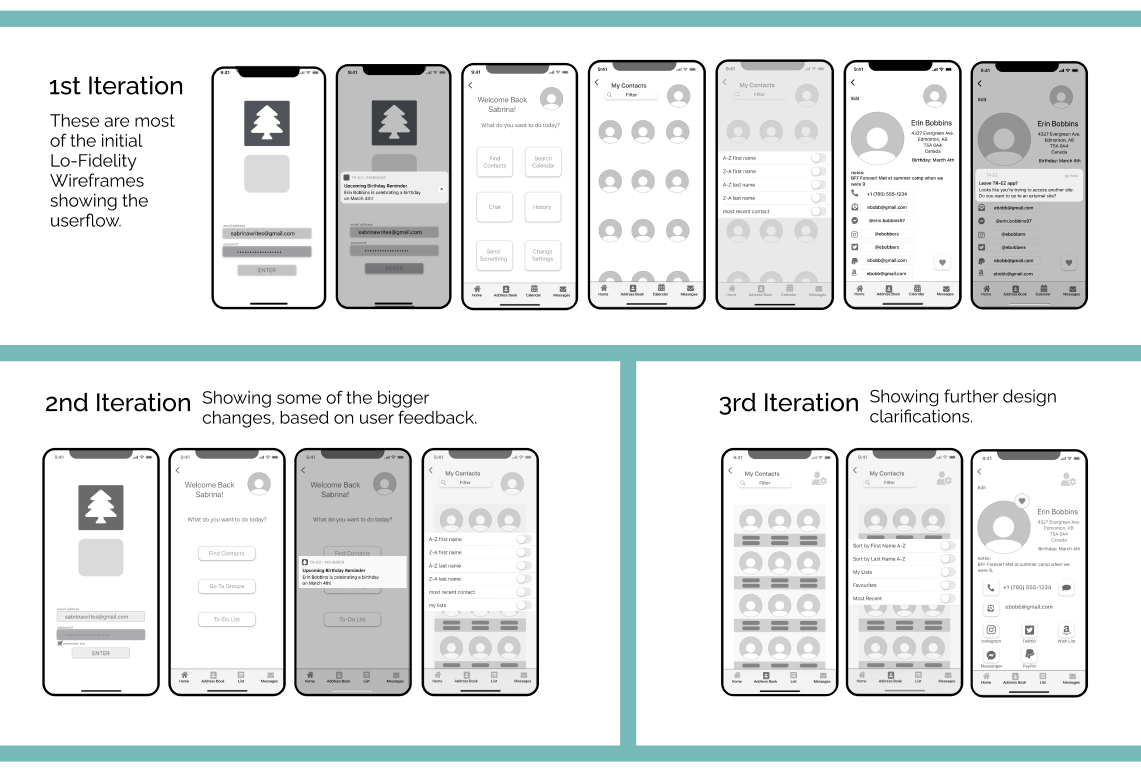
ITERATIONS & USER TESTING

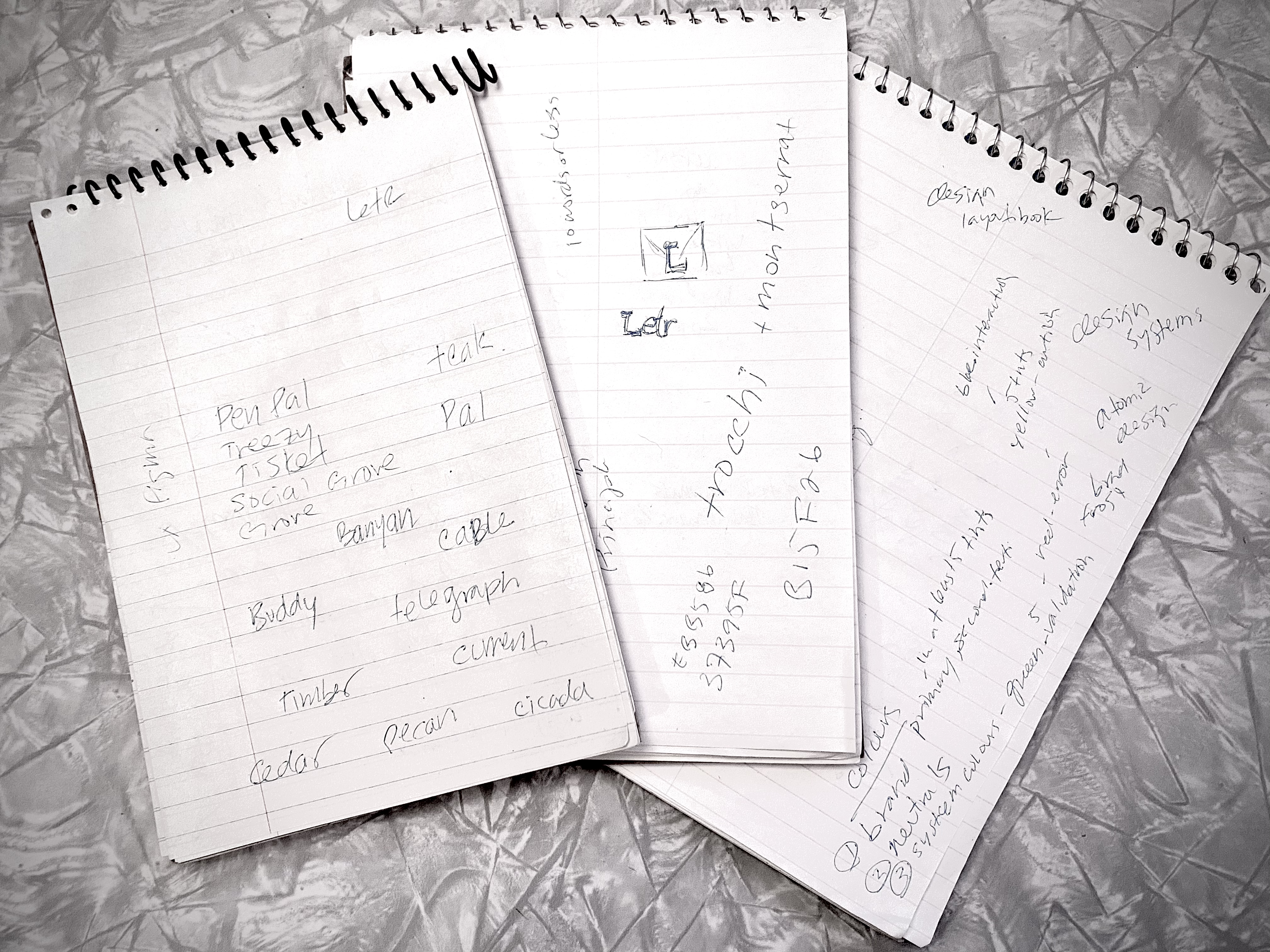
PEN & PAPER SKETCHES | LO-FI WIREFRAMES


MAIN CONSIDERATIONS AFTER USER TESTINGS
Round 1:
- The general consensus was that the user flow was easy to follow, although the greyscale profile pictures were too busy.
- The filter options weren’t intuitive and need rethinking.
- Each user wanted to filter by different options, which showed a disconnect in both the user task flow as well as my introduction background story to the app before testing began.
- My introductory user task description didn’t set some users up for success and definitely needed refining.
Round 2:
- In general, the task flow was more fluid, but there were opportunities for further clarity.
- Adjustments to the logged-in user’s profile picture need to happen on some screens for more information clarity.
- Further refinements of the filter options will be beneficial.
BIGGEST CONSIDERATIONS AFTER 2 ROUNDS OF USER TESTING:
- Changed Filters Options for more clarity.
- Changed the User Icon and added a Settings symbol for improved distinctions.
- Changed the layout on the Individual Contact Page for more clarity. There was a second Confirmation modal added at the end of the flow to strongly signify the user was about to leave the site.

4 – PROTOTYPE
VISUAL IDENTITY
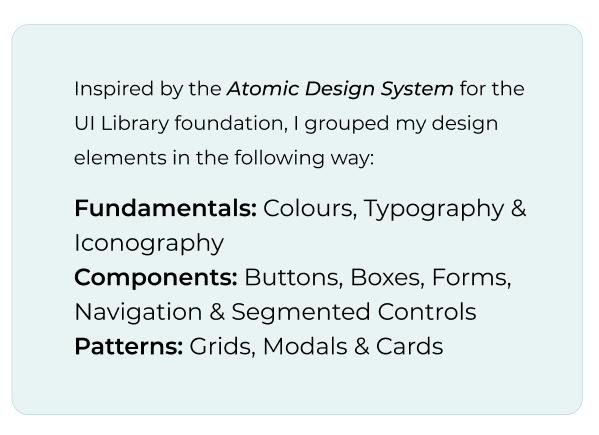
Before designing the UI, I brainstormed a cohesive visual identity that reflected the CORE VALUES of the brand. Here is a quick look!



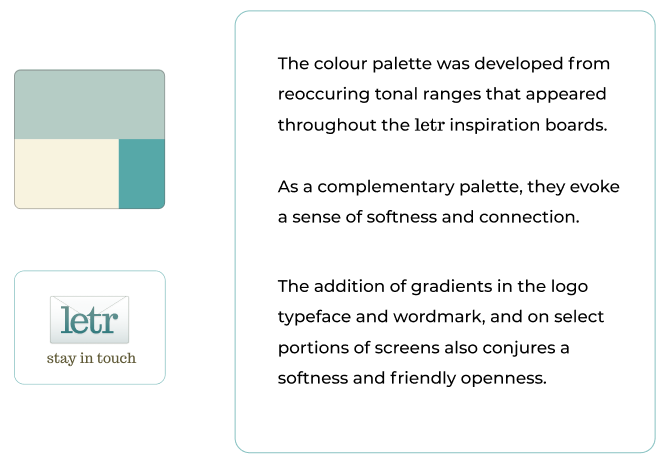
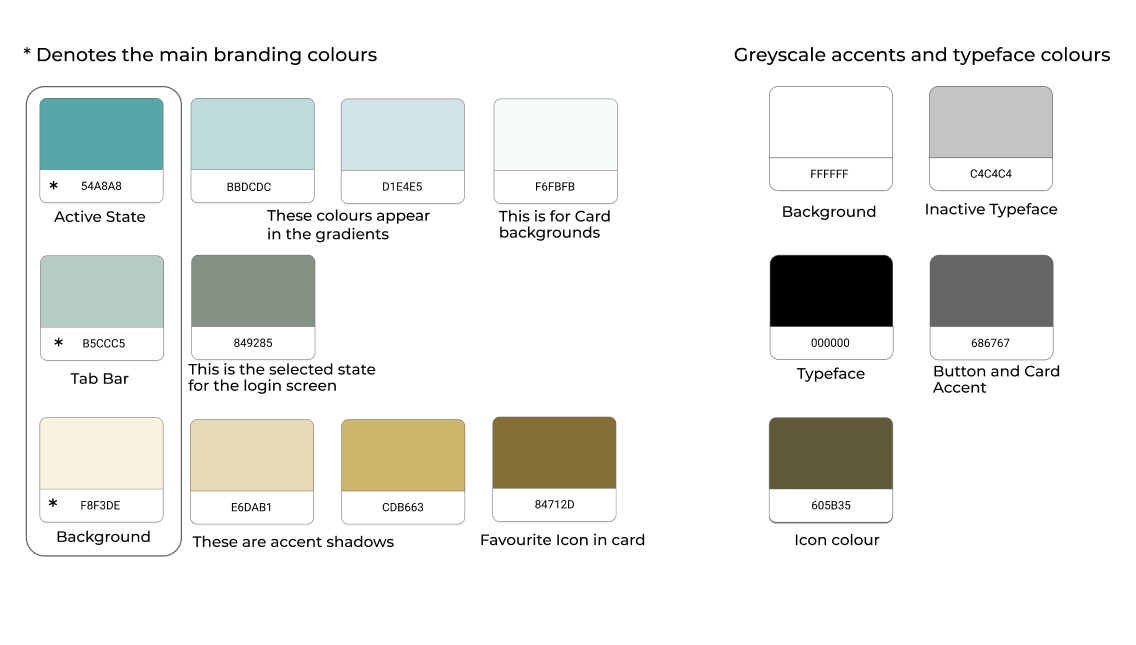
COLOUR PALETTE
Using the 60/30/10 Rule, I selected the 3 Main Brand Colours.

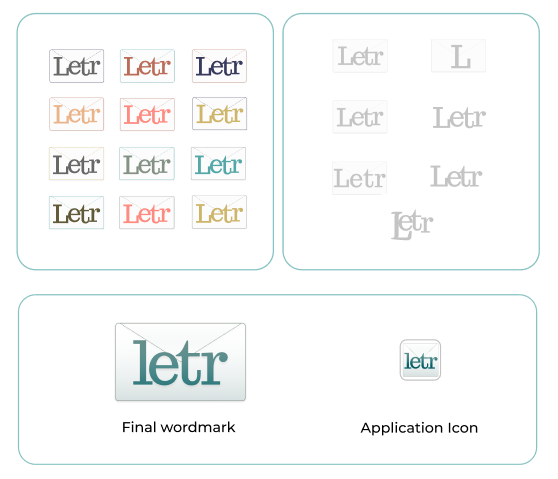
Wordmark Ideation & Sketches



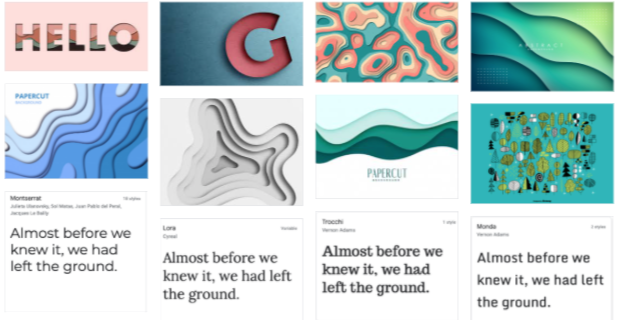
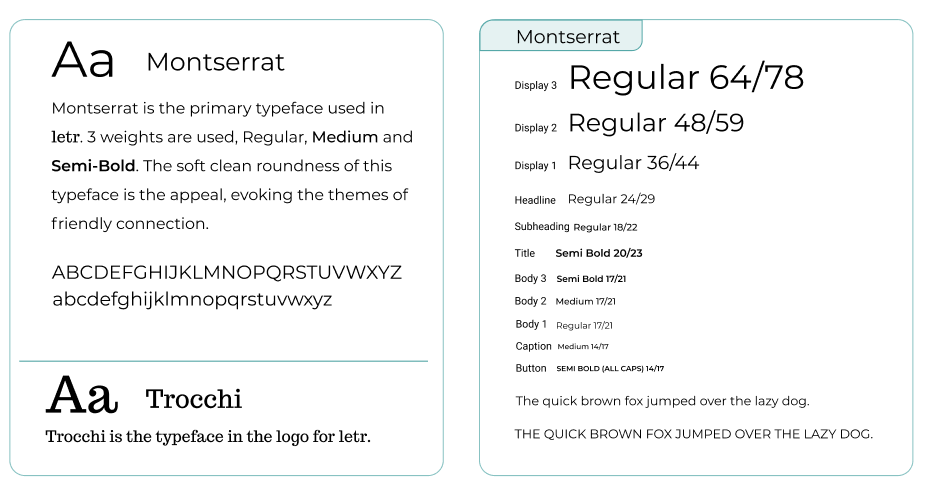
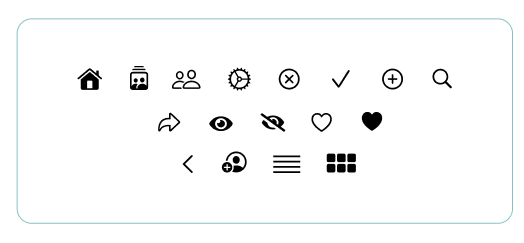
TYPOGRAPHY & ICONOGRAPHY

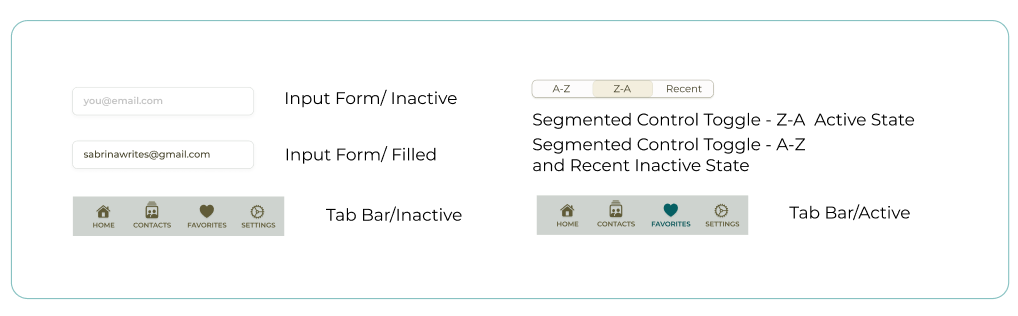
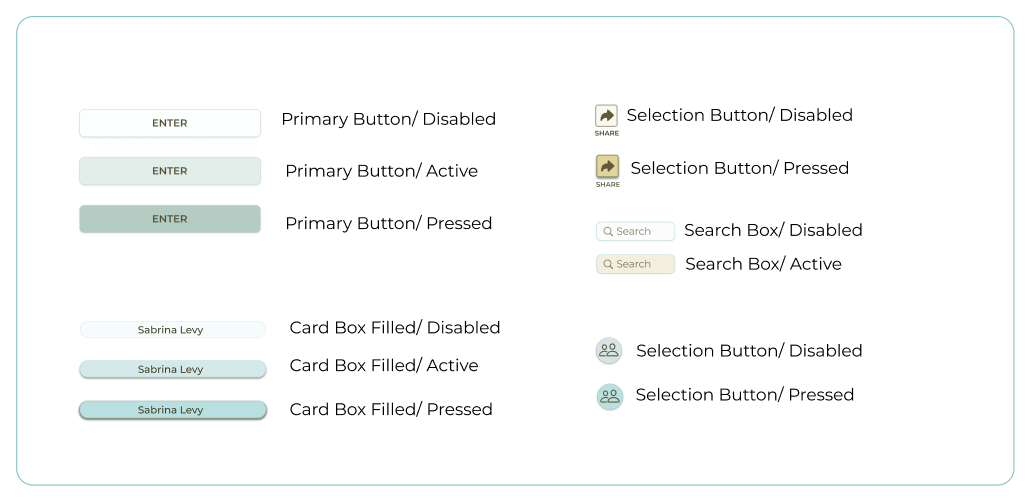
BUTTONS, BOXES, FORMS, NAVIGATION & SEGMENTED CONTROLS

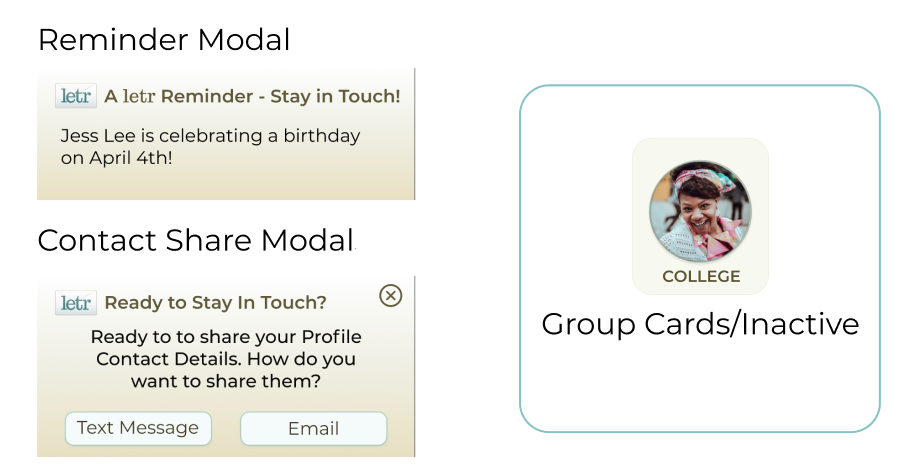
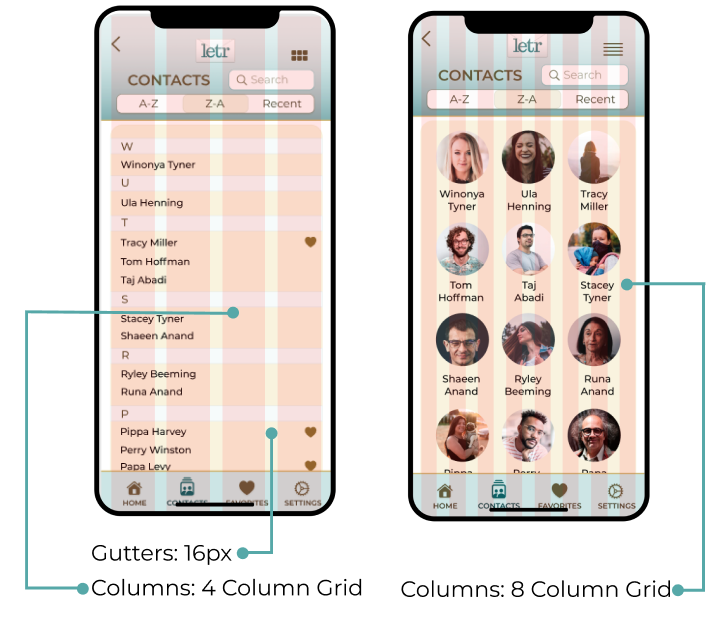
GRIDS, MODALS & CARDS




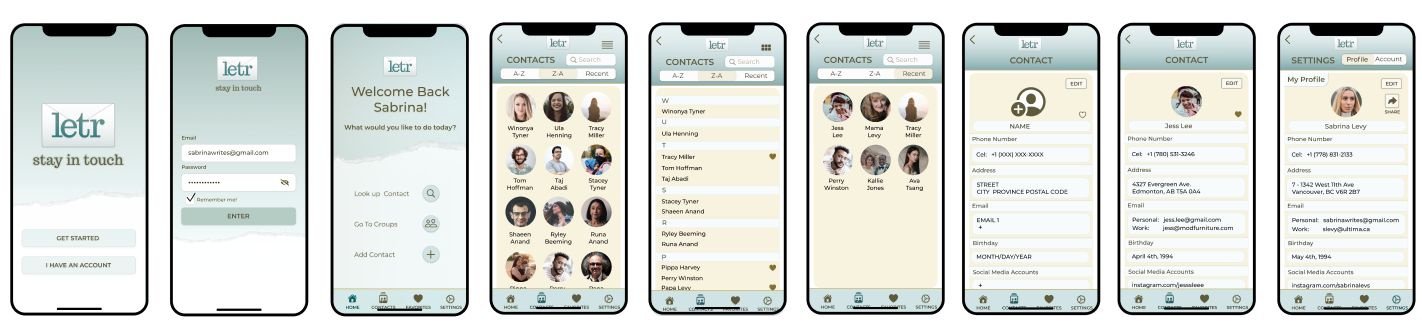
THE FINAL PROTOTYPE
The High-Fidelity Prototype can be found HERE

MARKETING
Marketing Site Ideas
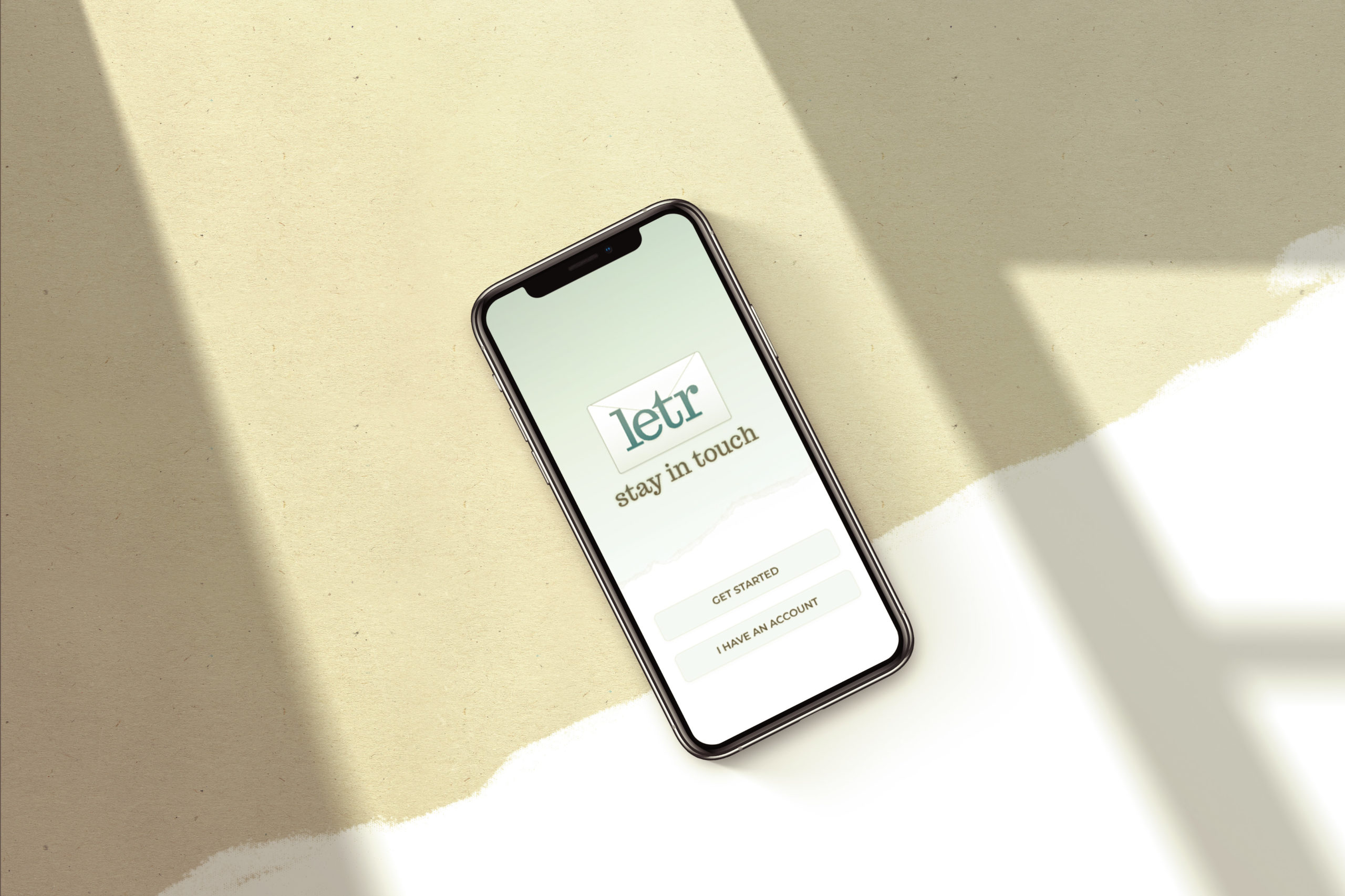
I put together a mockup for both website marketing and mobile marketing. I took into account the Brand Identity, feeling and Flat Design aesthetic to come up with an integrative concept.
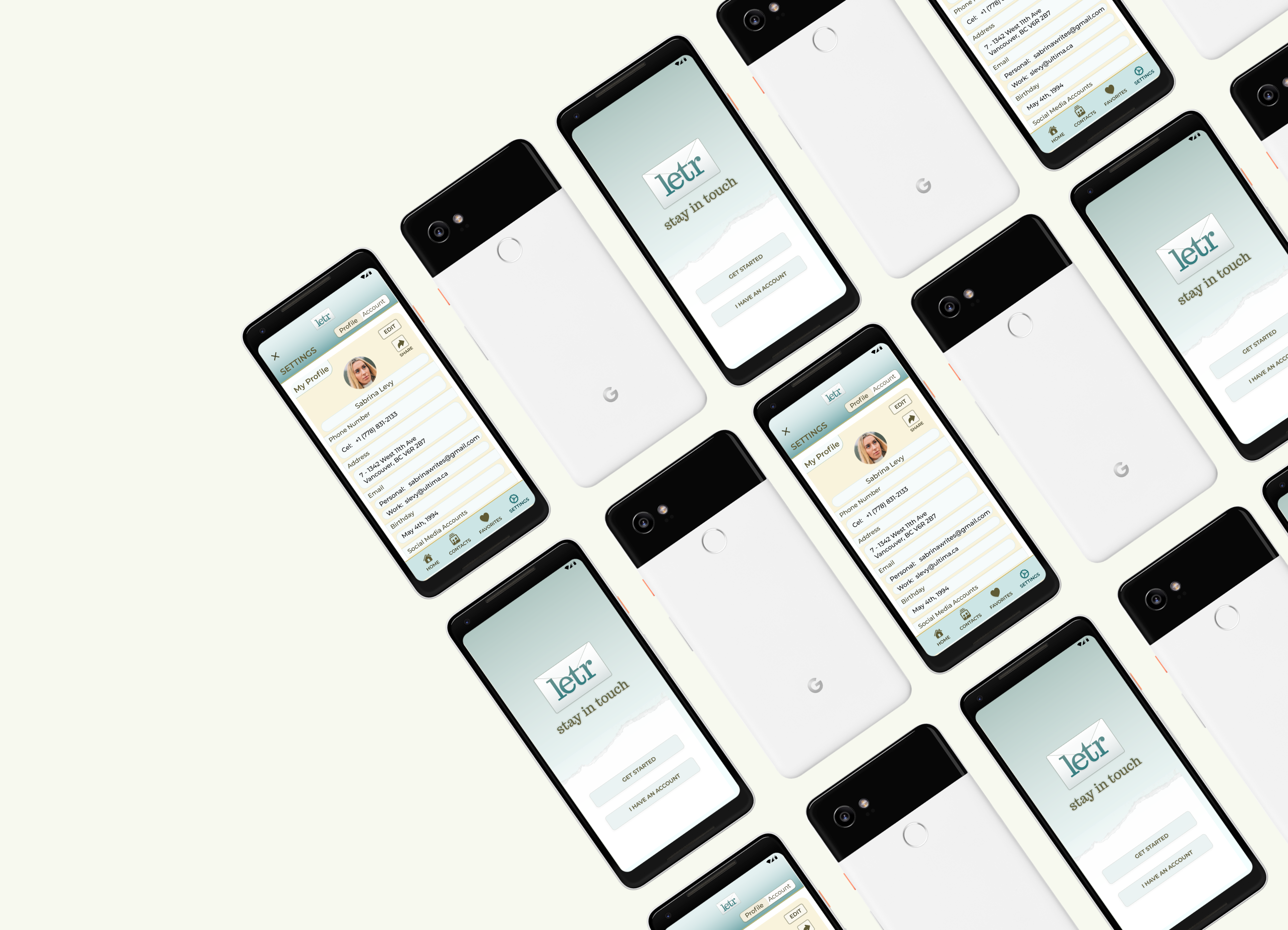
I have also created device mockups for advertising opportunities. Here are some examples of the Landing Page and Web App across platforms – iOS, Android and Web. Although the app was originally designed for iOS, ideally it would be platform-agnostic.
LINK TO DESKTOP MARKETING SITE PROTOTYPE

LINK TO WEB APP MARKETING SITE PROTOTYPE





DESIGN IMPACT & FUTURE CONSIDERATIONS
We are in an unprecedented moment in our modern history, and it will take us, as social humans, to adjust to the world again. It is forever changed, and so are we.
We need to seek out ways to remain connected, and letr provides a way to do that.
VALUE PROPOSITION:
letr’s main competitive advantage is that it allows the user to control what information they want, or don’t want, to share. It also allows for quick sharing updates, something to consider in this time of relocation and exploration in the lives of many young people.
There are several Contacts Management Apps on the market, but they are geared for more of a business use, to keep track of work associates, scheduling meetings etc. letr appeals to the everyday user in the way that social media does. It lets the user keep track of their close connections, and interact with them in more meaningful ways.
RISK MANAGEMENT:
During all the phases of my research, I witnessed and learned that people have many different preferences when it comes to utilizing more digital tools. One of the main marketing objectives would be to showcase the ease of letr. It is cloud-based for easy cross-platform syncing. The ability to quickly send a friend a gift via their public wishlist or quick cash via PayPal or Venmo are high selling features, so an emphasis on these capabilities in marketing campaigns would be an asset.
A/B testing would be implemented to gain further insights into usability and interaction details, helping to define the design even further.



